Wednesday, March 10, 2010
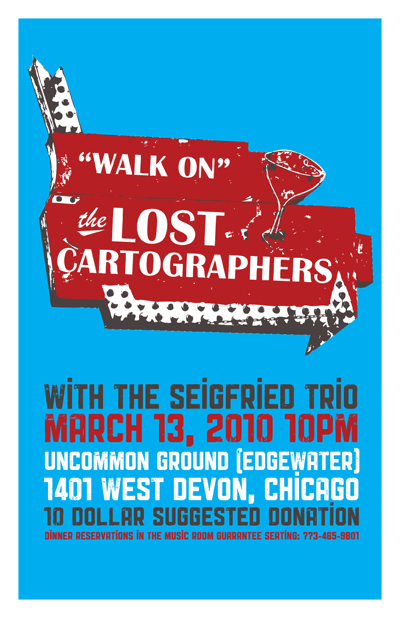
Lost Cartographers at Uncommon Ground on Devon, March 13

Labels: design, lostcartographers, music
Monday, January 18, 2010
Educating Design Clients
Of course, if you have any other suggestions of good articles, I'd love to hear them.
- The Value of Design: Why Hire a Graphic Designer (Gizmo Design)
- Making the Most of a Design Engagement (Adpative Path)
- How to (and not to) work with a designer (Will Harris)
- 5 Things Your Clients Should Know (Webdesigner Depot)
- Working with your designer (Random Non Sequitur)
Monday, November 30, 2009
Design Lab: Infographic on Gun Control and Violent Crime

The graphic above charts 4 variables: the violent crime rate in a given state in 2008 (x axis), the strictness of a state's gun control laws as ranked by gun control advocacy group the Brady Campaign (y axis), a state's poverty rate in 2008 (on a spectrum from green [low] to black [high]) and a state's "diversity index" (the likelihood that two randomly selected people will be of a different ethnic group, as determined by the 2000 census; the larger the type, the more diverse the state). I had also thought about indicating both geographical proximity (by means of connecting lines, but these made the graphic nearly illegible) and population density (though I could think of no concise means of indicating that New Jersey's population density is 1000 times that of Alaska).
Now, I am no statistician or criminologist and I'll leave the conclusions to them, but it seems to me that this graphic does pretty well at one of the jobs of a complex infographic by, well, complicating the problem. The chart shows pretty clearly that strict gun control laws do not necessarily lead to a lower rate of violent crimes, but it also shows that fewer restrictions on gun ownership also do not lead to a lower violent crime rate -- an armed society is not, as some gun rights advocates would argue, necessarily a polite society (as to the wisdom of basing social policy on the musings of a science fiction writer, well, that's probably a subject for another infographic). Nor do the other variables represented indicate a singular cause of violent crime: some of the most diverse states are among the least violent, as are some of the least wealthy states. What the graph makes clear, I think, is that there is no simple answer to reducing violent crime.
So what do you think? How could this graphic be improved? How could I add more variables while keeping the image legible? I'd love to see some of my designer friends take a hack at this same problem and come up with a different way of looking at the data (which is available here, by the way).
Labels: design, projectupdate
Wednesday, October 21, 2009
Back to School with Edward Tufte
(he has also written Envisioning Information
). Have attained rock-star status among certain circles of geeks (he spends a total of about an hour at these courses signing autographs), the Yale statistics Professor Emeritus spoke for about five hours on the topic of "Presenting Data and Information." In large part, the course was a distillation of the arguments he has made in his books, with a practical focus on presenting and consuming in-person presentations of information. Some of the points he made that stuck with me:
Presenting (and consuming) information is a moral act as well as a practical one, that must be done honestly.Of course, all designers would agree with some of these points (that design should be content-driven, for example) but that last point seems to fly in the face of conventional design thinking. I would love to hear a debate between Tufte and John Maeda (whose book Laws of Simplicity I reviewed a while back).
The process of presenting information should always be driven by the content, not by style or software capabilities. Everything else is "chart junk."
There is no such thing as information overload, only bad design.
Powerpoint presentations set up an authoritarian presentation-style based on information denial. They have incredibly slow rates of information transfer and are therefore disrespectful of the audience. Instead, provide the audience with high-resolution, high-density information on paper, allow them to look it over and explore themselves, then allow them to cross-examine you about it.
There is nothing wrong with tables -- people efficiently consume large amounts of data in tables every day (for example, in sports pages).
You can -- and should -- clarify by adding more data.
Labels: design
Wednesday, October 14, 2009
Project Update: Lost Cartographers Poster
Next week, the Lost Cartographers and I will be playing at Chicago's legendary Empty Bottle for the second time; we'll be opening for the incredible Samanatha Crain & The Midnight Shivers (check out this preview of the show). The Bottle's promo folks asked us to provide some posters, and while we don't normally make posters (the return on investment is just too low in terms of getting people to come to the show), I decided it might be fun to do one for what promises to be such a great show.
I'd be interested to hear in the comments what you think about the poster -- does it capture our sound, and tell the story of our music (which you can hear here if you haven't already)?

Labels: design, lostcartographers, music, projectupdate
Friday, August 21, 2009
Project Update: Lost Cartographers Redesign
Here is the before:

And the after:

Labels: design, lostcartographers, music, projectupdate
Wednesday, June 24, 2009
Project Update: The Law School Redesign
In many ways, this project has been very unlike the other projects I've detailed on this block. This is by the far the biggest project that I have worked on, both in terms of amount of content and the number of people involved. While most of my previous projects have involved, at most, the client plus one other designer, this one involved a team of two designers (from the small Chicago design firm Rogue Element) and a development team of half a dozen members of the Chicago web development firm Palantir.net, not to mention the many stakeholders at the Law School itself.
Also unlike other projects I've worked on, in which I've often done design and development, my role here was generally limited to information architecture and project management. Aside from gaining some valuable experience in keeping so many moving parts going in the right direction, this also meant that I had the chance to observe the processes by which Rogue Element and Palantir worked. Getting to observe some more-experienced colleagues as they worked was a great learning experience.
The biggest difference between this project and the others I've worked on, however, was that I was, for the first time, playing the role of the client while working with other designers and web professionals. This is something that I think most web designers don't get the chance to do often, and I found that it provided me with some valuable insight into the assumptions at play on both sides of the working relationship. I hope that I can use this insight to make my own interactions with clients even more productive.
Labels: design, projectupdate, webtech
Monday, May 25, 2009
Project Update: On the Table
I had three goals for the redesign of the site:
1) Give the site a more professional look without losing the personality and sense of humor of the original. While Gary had been a professional illustrator and print designer earlier in his career, he didn't quite know how to make those skills translate onto the web. I felt that, if the web site was going to be his professional face, it needed a cosmetic overhaul. But I wanted to be sure that the look retained the quirkiness (and faint whiff of curmudgeon) that seemed to be part of what set him apart from his peers. As it turned out, this was actually the easiest part of the project. One of the advantages of having a close family member as a client is that you don't necessarily need to spend a lot of time getting to know them, their likes and dislikes, and so on. I initially pitched a "tongue-in-cheek antiquarian" approach, and Gary, while suggesting a few tweaks (the curve on his name, which really helped smooth out the header, was his idea), loved my first draft.
2) Refine the site's information architecture to highlight Gary's wide variety of skills. The original site contained a lot of information. Because it had grown up rather organically, it was not always clear how certain pages were related to others, and there was no consistent navigation. Since the the site's primary purpose was to land Gary more jobs, I decided to focus the information architecture around the different skills he can brings to, ahem, the table. This way, the visitor is quickly made aware of what Gary can do for them and their food-related projects.
3) Make it as easy as possible for visitors to sign up for his newsletter. For years, Gary has sent out a weekly email featuring culinary quotes, links to food-related sites and other such miscellanea. With nearly 600 subscribers, this newsletter has been Gary's primary promotional tool for many years; however, it was nearly impossible to find out how to sign up for it on his old site. So I wanted to make sure that there was a sign-up for the mailing list on every page. I also wanted to ensure that visitors could use subscribe an RSS feed of his updates, so I convinced him to turn the mailing list into a blog ("Just Served") that is integrated seamlessly into the site. This gives him the advantage of consistently adding new content to the site (a plus for search engine optimization) as well as the ability to archive his weekly updates on the site.
Below are images of the original site (left) and post-redesign (right).


Labels: design, projectupdate, webtech
Tuesday, March 24, 2009
Moving Pictures
There's little I can say about the power of these media that hasn't been said better by others
Labels: design, recommendations
Monday, March 2, 2009
Design Help Needed: Digital Signage

Right now, the top left hand box features live TV, while the other boxes feature text that rotates periodically. The bottom bar contains a left-ward scrolling list of recent additions to our blogs, podcasts, etc. I need to figure out a way to keep the same color from being in the same place for longer than an hour. I've tried moving the various boxes around, but they're all the same basic color. Changing the colors periodically might work, but will be ugly and inconsistent with our brand. Perhaps periodic "commercial" interruptions, where we expand some of our rotating content? Any suggestions would be much appreciated!
Labels: design
Project Update: "Walk On" Album Cover
It's been nearly as long in coming as "Chinese Democracy," but The Lost Cartographers' debut album is about to be sent off to the manufacturers. The album features cover and disc design by yours truly, working off of a photo of a South Side food & liquor joint that I found on Flickr (the photographer generously offered use of the photo for the price of a complimentary CD.
The goal here was to come up with a design that was timeless, reflected the sound of the band, and -- as our bassist Karl put it -- would look awesome on a t-shirt.


Labels: design, lostcartographers, projectupdate
Thursday, December 4, 2008
"Mapping Memory" Finds a New Audience
Monday, November 10, 2008
TweetChicago: Behind the Scenes
Last month the Law School announced its TweetChicago page, which collects together an ever-increasing number of our faculty and students' 140-character-or-less musings on the micro-blogging service known as Twitter. Since then we've had several inquiries as to how we put this little experiment together, so here's a real brief explanation.
TweetChicago is basically just built off of the standard HTML/javascript widget that Twitter makes (not-so-easily) available:<div id="twitter_div">
<ul id="twitter_update_list"></ul>
</div>
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/username.json?callback=twitterCallback2&count=5"></script>
Just change "username" above to the name of the user whose tweets you'd like to widgetize, change the "count=" to the number of tweets you'd like to display, and paste into your webpage.
Just like that, you have your first tweeter's widget.
The tricky part comes in when you want to include multiple widgets on one page. Because of the way Twitter's javascript is written, it will only call one tweeter's feed on each page. You can get around this by creating a separate page for each tweeter (e.g., "tweeter1.html," "tweeter2.html," etc. You can then embed these pages in your aggregator page using iframes:
<iframe id="tweeter1" src="tweeter1.html">
Note that the tweeter's individual pages will need to include a link to the .css file you're using to style them, as the styles from the main page where you're embedding the iframes will not apply to the pages contained within iframes.
This is not a terribly elegant -- nor, unfortunately accessible -- solution, but it's the only way I could figure out to get around the one badge per page bug.
Tuesday, October 28, 2008
An Event Apart Chicago, Day 2: The Two-Weeks-Later Wrap-up
Rob Weychart, "Design Lessons in Chess" - Having recently discovered a passion for reading about chess, Weychart found some similarities between the ancient game and the design process, which he summed up with the following points:
- Content is king.
- Know your history.
- Think ahead.
- Don't get too attached.
- Act with purpose.
- Obey circumstance.
- Principles are your friends. Except when they're not.
- The journey is as important as the goal.
Cameron Moll, "The In-House Designer" - Co-author of one of my favorite web design books
Curt Cloninger, "What Would William Do?" - Cloninger took a look at how William Morris might approach the current sterility and stagnation of design on the web; among other things, he argued for typography being the natural material of the web and that beauty is not mere ornametation but added value.
Finally, Jeff Veen argued in "Designing the Next Generation of Web Apps" that rather than telling people stories, web apps should be giving people the tools to tell their own stories, moving from narration to discovery, from visual cues to interactivity, and from editing to filtering.
So, to sum it all up: An Event Apart was definitely worth attending. The speakers were, by and large, fascinating and inspirational. Being the veteran of not a few academic conferences, I am pleased to say that not once was I bored at this one -- perhaps the highest praise of all.
Monday, October 13, 2008
An Event Apart Chicago, Day 1: The Ten-Minute Wrap-up
Jeffrey Zeldman, "What is Web Design?" - Zeldman's talk was something of a "state of the profession" address, but for me the biggest resonance came in the first few minutes, when he asked what skill web designers need most. His answer (and mine): empathy. To be able to put yourself in the user's shoes, and understand the user's experience is key to everything else we do. What struck me about this answer is that it is also what scholars of religion (as I used to aspire to be) ask of their students in attempting to learn unfamiliar cosmological, theological, and eschatological views; it struck me that this was something I had left out of my post describing the similarities between my old career and my new one.
Jason Santa Maria, "Storytelling by Design"- Santa Maria's basic argument was that if web designers are narrators of stories told by websites, we should be using more adventurous visual layouts to augment those stories, in the way that magazines do, and not succumb to sameness.
Sarah Nelson (of Adaptive Path), "Design Criteria" - Nelson described hwo she manages the creative process, and argued that generating with the client a set of 5-7 short, memorable, strategic directives in writin can help your team focus its creative efforts.
Jason Fried (of 37signals), "User Interface Design Beyond the Basics" - The money quote for this one: "Copywriting is interface design."
Andy Clarke, "Underpants Over My Trousers" - The highlight of the day for me. An avid comic book fan, Clarke discussed how he found inspiration for designing a Puerto Rican newspaper site by studying the ways that comics use the convention of differently sized, shaped, and arrange panels to build drama.
Monday, September 29, 2008
Contest: "Walk On" Album Cover
Labels: design, lostcartographers, music
Monday, September 15, 2008
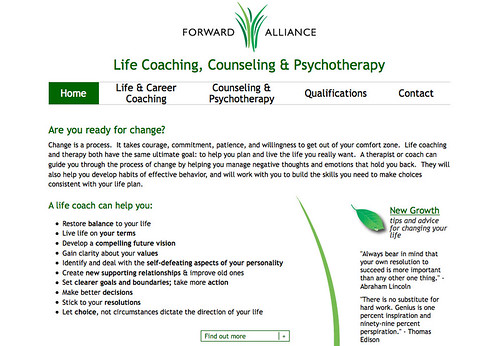
Project Update: Forward Alliance
When Ioanna came to us, she had an existing website that was generally serving her needs; however, she felt that it could use some reorganization and a visual overhaul. She also wanted a postcard-sized mailer that could be used to market her services to other professionals in her building, etc.
In our initial discussions, we touched upon the need for a visual identity that would link the website, the mailer, and her business card and decided that the first step was the creation of a Forward Alliance logo (something she had not previously considered). Building on Ioanna's core mission of promoting personal growth, Katie and I collaboratively came up with the mark below.
From there, we moved on to creating the business card and mailer, with Katie doing the majority of the work on these. Ioanna chose to focus these pieces on the message of growth conveyed by the grass portion of the mark, rather than the entire mark, since she felt that they were intended more to market her personal services rather than the business as a whole.
Finally, I set to work on the website. The goals of this portion of the project were to create a standards-compliant (and therefore more search-engine friendly) site, with a cleaner, more polished look that was still friendly, warm, and welcoming. Since frequently updated content is also more attractive to search engines, we also decided to convert the "Tips" section of the previous site -- in which Ioanna had posted some of her favorite quotes and sayings -- into a blog-like section of the site called "New Growth." The tips section has always been a favorite of her clients, and now they have the capability to have new tips delivered directly to the their inboxes or feed readers. If you have a chance, take a look at the site and let me know what you think!
Labels: design, projectupdate, webtech
Tuesday, August 12, 2008
Writing for the Web: 5 Guidelines
As the Law School moves closer to our goal of a redesigned and re-engineered website, it's time for our staff to begin working on content -- creating new copy, editing existing pages, and pruning out-of-date text. While many of our staff are experienced and accomplished writers, we sometimes forget that writing for the web is different than writing for other purposes. Numerous studies have indicated that people simply read differently on the web.
To that end, I've prepared a brief set of guidelines for staff to consider as we undertake this process. These rules are synthesized from my own experiences on the web as well as from two great books: Don't Make Me Think by Steve Krug and Killer Web Content
by Gerry McGovern.
1. The reader comes first.
- Know your audience. Before you begin writing or editing, take a few minutes to think about who will be reading the copy you're about to work on. Will they be prospective students? Faculty? Alumni? What will they already know about the Law School? What do you need them to know? What will they want to know? (Note that these are three very different questions.)
- Put yourself in the reader's shoes. As you are writing or editing, imagine yourself as one of those readers. Ask yourself if what you've written so far will help the reader get the information they need and/or want as efficiently as possible.
- When in doubt, borrow a fresh pair of eyes. Ask a colleague or student worker to look over your copy and point out what isn't clear at first glance. Then refine accordingly.
2. Brevity + Clarity = Good.
- Be concise. The more information on a page, the harder it is for the reader to find what he or she is looking for. Usability expert Steve Krug suggests cutting half the words you've written, then cutting in half again. While that practice might be extreme, always remember that less is more.
- Web surfers don't read -- they scan. Our eyes usually skip over long blocks of text as they try to find a relevant needle in a haystack of information. To help your visitors out:
- Use visual anchors such as bold headings and lists, when appropriate.
- Keep your paragraphs short and make the first sentence of each paragraph attention-grabbing and relevant to the rest of the paragraph.
3. Make your links a call to action.
- Links also serve as visual anchors. Readers' eyes gravitate quickly to links as they scan the page's content. Make that fact work for you to help them find what they're searching for. For example, which of the examples below gets you to the downloadable presentation more efficiently?
"A presentation on this topic is also available. To download the presentation, click here."
"A presentation on this topic is also available."
4. Web content is never "done."
- Remember that whatever you write will have to be maintained and kept up-to-date for a significant period of time. The only thing worse for a reader than not being able to find information is finding wrong or out-of-date information.
5. Don't reinvent the wheel.
- Does the content you're creating exist in another form somewhere else on the site, or somewhere else on the web? Why not just link to already-existing content, instead of creating more content that will require maintenance?
I'm sure more guidelines will emerge as we go through the content-production process. Are there things that you think I've left out? As a web-reader, what bothers you about the way content is sometimes presented? What are some examples of well-done web writing?
Labels: books, design, webtech
Monday, June 30, 2008
Project Update: New Law School Sites
Last week, the University of Chicago Law School unveiled two new websites, designed and built by yours truly. One is an online version of our alumni magazine, The Record. The Record Online will contain many of the same stories as the print version of the magazine, but will enhance them with extras like audio and video, as well as the ability for our readers to comment on the stories.
The second site is one devoted to a little experiment that we're running here at the Law School, which we're calling "Ideas Are Everywhere." The plan is to send copies of our faculty's more accessible works (beginning with Richard Posner's How Judges Think and Martha Nussbaum's Liberty of Conscience) out into the world, with labels asking people to visit the "Ideas Are Everywhere" website. We'll ask them to tell us where they found the book (which we'll track on a Google map), and what they think of the ideas contained therein; we'll also request that they pass the book on by leaving it in a coffeeshop, on an airplane, or anywhere else an interested party might find it.
Certainly, neither of these sites is earth-shaking in regards to its design or functionality. But they each gave me a chance to try something new. The Record Online was my first stab at creating a site using the open-source content management system Drupal, which we'll be adopting when the Law School launches its new primary website in the fall. It gave me the chance to poke around under the hood and try to wrap my mind around the way Drupal works (though I have much, much more to learn!).
The "Ideas Are Everywhere" site, on the other hand, is built on Typepad (which we also use for our Faculty Blog); the challenge here was to make a site built on a blogging platform feel as little like a blog as possible. Given that I had about a week to get the site up before the first books were to be distributed -- projects at universities seem to either drag on interminably or have to be done immediately -- I needed to be able to quickly and easily give readers the ability to comment and to subscribe to comment feeds. Using Typepad but removing many of the traditional markers of a blog seemed to be the most time- and cost-efficient way of doing so.
So what do you think? See any room for improvement on these sites?
(portions of this post are cross-posted at the University of Chicago Law School Electronic Projects Blog)
Labels: design, projectupdate, webtech
Saturday, May 31, 2008
What is a Web Professional?
So what exactly do I mean by a "web professional? Quite simply, it's someone who makes their living building and/or managing websites. Back in the bad old days there was really only one necessary skill set for people who worked on the web (coding HTML) and one job title ("webmaster," or if they wanted to be fancy, "web designer"). But as websites and the technology that drives them have become more and more complex, the number of skills that one needs to have just to keep one's ahead above water has ballooned.
As with any growing field, some practitioners become specialists in one area while others take a jack-of-all-trades generalist approach. But there are certain areas that I think every web professional must occasionally dip their toes into, whether they like it or not. The best web professionals will have skills in some or all of these diverse fields:
User Experience Design. The core goal of every website is to allow communication between the website visitor (or user) and the organization or individual behind the website. It is essential that everyone involved in websites have an understanding of how their users (or intended users) interact with websites, and how they can help those users find the information they are looking for (and thereby increase the chance that they will perform the actions that you hope they will take). Improving the user's experience should be the core of every decision made in the creation and evolution of a website.
At the core of user experience design is information architecture -- figuring out how the information you are presenting to the world fits together. This includes things like being able to create intuitive navigational categories and making sure that a user will have all the information needed to complete a given task.
Closely related to information architecture is interface design; this is the "look-and-feel" of the site. A perfectly planned-out information architecture isn't much use if you can't provide the user with visual cues about how that architecture works. Interface design should also include a solid grasp of semantic markup and CSS, so that the content can be accessed and understood even by those who can't see the visual design of the page due to disability or the size of their screen.
Content Production. Skills in writing and copy-editing are extraordinarily important for web professionals. Almost everyone who works on the web will find themselves responsible for writing content at some point, and without quality content even the most well-designed website is essentially useless. Ideally, content should be written in a style suitable for the web; short paragraphs and the appropriate use of lists to make text easily scannable are key.
Programming & Development. Code geeks are what most people tend to think of when they think about web professionals. Developers are the ones that make the web work, inventing new technologies and exploring the limits of existing ones to create exciting web applications. Even if they are not developers, most web professionals wind up having to learn at least a little PHP or some other programming language, if for no other reason than the fact that they have to be able to communicate with their techies and be able to know what is possible and what is not.
Multimedia Production. Audio and video are no longer fun extras; they are expected forms of content delivery for most types of website. Web professionals are increasingly having to learn how to create, edit, and deploy this content.
Octopus Wrangling. Increasingly, organizations' web presences are no longer confined to their own website. Twitter, Facebook, YouTube, iTunes, and other outlets for user-generated content have created the opportunity to have multiple web presences, sending your content slithering out to find interested users without them having to find you (some have called this the "social media starfish," but I prefer the octopus metaphor -- it's creepier). Today's web professionals not only have to figure out the best ways to adapt a particular tentacle's technology to their organization's marketing strategies, but they also have to keep tabs on a rapidly exploding field and recognize which new social media have staying power and are worth the investment of time and work hours.
Sunday, May 18, 2008
The Typographer's Dilemma
The holy grail for web designers, then, is the ability to embed font files themselves in a web page so that anyone who views the page can see the text in the intended font, whether or not they have the font installed on their computer (see a proof of concept here). I think it is inevitable that this will happen eventually, but it raises the question of how font designers and type foundries will be paid for the work they do. Right now, as I understand it, they get paid by licensing their fonts to be included in operating systems (Mac, Windows) or software (e.g. Adobe's applications), or individual users can purchase the rights to purchase a font file and use the typeface in personal or commercial products. But if the fonts are essentially downloadable at any time by anyone for free, where is the incentive for type designers to continue investing the considerable amount of care and time necessary for producing a quality font?
In a lot of ways font designers and type foundries find themselves in situations similar to those of musicians and record companies. Because fonts are digital files they are, like .mp3s, incredibly easy to copy and redistribute (or "pirate," as the RIAA would have it). It must not be possible to include digital rights management (DRM) measures in font files, or I'm sure the big foundries would have done so already. Instead, font producers try to cover their costs by charging astronomical sums to those who do wish to use them legally (non-designers might be surprised to learn that individual fonts can often cost up to $400), just as prices for legally purchased music have failed to fall appreciably, despite the fact that the cost of distributing that music is approaching zero. Both industries, it seems, are locked into pre-Internet business models that lead only to the frustrated customers -- and, as a result, "stolen" files.
How then, might type designers adapt to new distribution models in a way that would both satisfy their customers and make money in the coming age of embeddable fonts? The changing music industry may be a model for the solution, as well as the problem.
- Sell fonts as a loss leader for other services. Just as many musicians have had to begin thinking of recorded music not as their primary product, but as a way to promote their other services (touring and performing) and products (merchandise), so font designers could use free versions of their fonts as promotional tools for any number of other services and products, from printing to web design to (in Adobe's case) software.
- Free version/Pro version. Some font designers already do this, allowing free use of "lite" versions of their fonts for personal use, and requiring licenses for commercial use. This is not unlike the recent experiments by Radiohead (with their "In Rainbows" album and Nine Inch Nails (with their album "Ghosts," among others), where basic .mp3s were made available for free with the hopes that the artists could recoup their costs from more elaborate packagings of the material (hi-fidelity box sets, for example).
- License their fonts to browser manufacturers. In the same way that font designers license their products to companies like Adobe, they could strike deals with browser manufacturers to package them in browser software. Unfortunately, I can imagine there might be problems getting licenses for opensource browsers such as Firefox.
- Taxes. The most controversial means of font designers recouping costs on illegally shared font files might be something like that proposed to get record companies a share of money from their pirated music files: a tax on internet connections, to be charged by Internet service providers, which could then be distributed among the people who own the legal rights to files (see here and here. There is a significant downside of this plan, in that the logistics of distributing the revenues it generated would probably be quite difficult; however, it would likely be less difficult to implement than the licensing fees charged by performing rights organizations like BMI and ASCAP to live music venues, which allows any performer in those venues to play songs to which they do not own the rights. Moreover, it would both allow web designers and website users to have access to a much greater variety of typefaces and ensure that designers of those typefaces would be compensated for their work.
Tuesday, April 1, 2008
iPhone = design porn
Sure, there are problems -- AT&T's Edge network really is as slow as people say, and if your fingers are larger than an eight-year-old's you will spend a lot of time backspacing over typographic errors. But overall, the device is a joy to use. When you work with computers all day every day you constantly bump up against applications and devices that were obviously designed by programmers or engineers of some sort, and that are thus designed FOR programmers or engineers. The all-important empathic act -- transporting yourself out of your own head into the head of a user with entirely different experiences and goals -- is usually the missing step that could have made these products great.
But with the iPhone, as with most of its products, Apple puts the user experience first. It takes an extraordinary problem -- how do you provide much of the functionality of a personal computer on a tiny mobile device? -- and provides simple and elegant solutions. For this reason alone, the user interface is beautiful. But the real magic, as with all good design, happens in the details. Just as one example, consider the way the screen appears to bounce a little bit if you scroll quickly to the top or the bottom of the screen. This tiny detail, which on the surface seems gratuitous, pulls you into the tactile world of the interface, giving you the impression that you are interacting with a physical object rather than pixels on a tiny screen.
Labels: design, recommendations
Monday, March 3, 2008
Designing With Your Ears
Of course, what your client says and what they think they want may be two very different things, but we'll leave that for another day.
Sunday, February 24, 2008
Review: "The Laws of Simplicity" by John Maeda
The book is intended as a primer in the merits of simplicity for not only designers but also technophiles of various stripes and business leaders as well. The wide range of intended audiences also results in a style that is rather jarring for those used to a different style of writing about design -- the book often feels like a mix of design criticism, personal anecdotes, and the often-mushy self-help language of "Jonathan Livingston Seagull"-type bromides intended for wealthy executives.
Another consequence of the wide range of audience is that many of the laws are fairly obvious to anyone with a basic grounding in the theory of design -- groupings help communicate (Law 2, "Organize"), whitespace is good (Law 6, "Context") -- and they can all be effectively summed up (the ultimate in simplicity) in the final law: "Simplicity is about subtracting the obvious, and adding the meaningful."
The one idea that did resonate with me in a way that had never struck me before was the idea that simplicity requires complexity (Law 5, "Simplicity and complexity need each other). He uses musical rhythm as an example: the simplest rhythms have their place, but are rendered far more effective in contrast with more complex ones. This is, of course, the very essence of something I am very passionate about: the writing and arranging of pop music. What makes a great pop song is often, the establishment of a pattern which is then suddenly changed (verse, chorus, verse, chorus, BRIDGE), or stood on its ear (building up to a chorus only to go back to the verse).
All told, "The Laws of Simplicity" is an interesting book if for no other reason than that it may give designers something to recommend that their clients read as a justification for why they really don't need to make the logo bigger; most designers, though, will already have internalized most of these "laws" already.
Labels: books, design, reviews
Thursday, February 7, 2008
Project Update: Recent Design Projects at the Law School
Since starting the job in August of last year, I've had the opportunity to do a couple of these projects. The highest profile one so far was a redesign of our Faculty Blog, which had been launched in 2005 using a slightly modified version of one of Typepad's standard issue templates:

When I redesigned it this past fall, my primary goal was to make it more usable -- get rid of the gray text on a gray background, add a prominent search box and make it easier for visitors to subscribe to the blog and get to the Law School website. I also separated out the podcast feed and added a widget in the sidebar so people could listen to the podcasts without leaving the blog page.

I was very pleased to see a presenter at the CASE V conference in December hold up the redesigned blog as an example of higher ed institutions "using social media well."
I also used this design as inspiration for a Flash e-card that the Law School's Annual Fund asked me to create. Considering it was my first attempt at Flash, I think the card came out pretty well. This was an especially fun project because I had the chance to create the music for the card as well. The music for these things is usually classical music calculated to be almost unnoticeable. I used a collage of samples from Apple's Garageband program to create a piece that sounds to me a bit like it could have come from "Six Feet Under;" I even had someone ask me where they could purchase a copy.
Monday, January 21, 2008
How To Stay Sane On The CTA
Music:
Paste Culture Club - Paste is almost my perfect music magazine: heavy does of alt.country/americana and indie rock, with occasional forays into underground hip-hop and the just-plain-weird. While they may throw in a few too many earnestly mediocre singer-songwriters, I'll take that any day over the Frankenstein's monster Rolling Stone has become -- the reanimated corpses of Boomer nostalgia acts steered by the criminally insane brain of top-40 teen-pop (shudder). Paste's biweekly podcast features full-length songs, interviews, and news about new releases.
Sound Opinions - Featuring Chicago's own major-paper rock critics, "The World's Only Rock-and-Roll Talk Show" was on WXRT when I moved to town, and has since moved to Chicago Public Radio. I'm pretty sure it's one of the only shows on public radio where you'll ever hear people wax on about the talents of Ghostface Killah.
Design:
Design Matters - Sterling Brands' Debbie Millman (she designed the Burger King logo, among others) interviews some of the top designers in the field (Steven Heller, Milton Glaser, etc.), along with other cultural luminaries like Malcolm Gladwell.
Be A Design Cast - A group of young designers from (of all places) Omaha puts together this entertaining bi-weekly podcast. They too interview design big-wigs (including Debbie Millman), but don't take themselves (or much of anything, except Mountain Dew can redesigns) too seriously.
Freelance Radio - Not really a design show, but applicable to those like myself who do freelance design work. The hosts discuss things like contracts, time management techniques, and client horror stories.
Web Design:
Boagworld - Hosted by two Brits who run a web design company called Headscape. The dynamic between old friends Paul, the often-cranky designer type and Marcus, the ex-pop-star salesman/project manager is itself worth listening to the show. The fact that it's full of interesting news, reviews, and interviews is just icing on the cake.
Miscellaneous:
This American Life - Single-handedly responsible for making me a member of Chicago Public Radio, TAL is the most popular podcast on iTunes. I actually listened to all 300-plus episodes on the web before they began podcasting, which means I wait with baited breath each week to see if the lastest podcast will be a new episode or a rerun.
The Story - Kind of like TAL, but daily.
Savage Lovecast - "America's only advice columnist" Dan Savage is even funnier live than he is in his weekly column. Warning: anyone who doesn't find hilarity in the idea of elderly grandmothers inadvertently pleasuring their pet parakeets probably shouldn't listen.
So -- any suggestions for ones I should absolutely add to my list? I'm all ears.
Labels: design, music, podcasts, recommendations
Wednesday, January 16, 2008
Project Update: Sacred Art Website
Back in November, I launched a website for a great little store in Roscoe Village called Sacred Art. Owner Sarah Chazin opened Sacred Art in 2006, intending to make the art of local Chicagoans accessible to their neighbors and create an alternative to the traditional art gallery. Instead of the stuffiness of those spaces, her store has the friendliness of a neighborhood shop, and showcases over 50 Chicago artists in every medium you can think of, from photography and painting to jewelry and textiles. There are pieces to fit every budget, providing everyone with the opportunity to own original art.
I had originally designed a small one-page site for Sacred Art back in 2006, then a group of local students offered to create a slightly larger site for the store as a class project. While Sarah certainly appreciated the students' generosity in building that site, it became clear that if she wanted to continue to grow her business, she would need a more consistent, user-friendly website. Also, she would need to be able to update it herself, with few technical skills and on a young business' shoe-string budget.
At our first meeting with Sarah, my Design:Intelligent partner Katie Petrak and I worked to identify who we were trying to reach and what sort of information would be contained on the site. The goals we identified for the site were:
• to let artists know how they can submit their art for consideration to be sold in the store
• to promote other services that the store provides, such as art rental, commissions, and hosting private events
• to highlight the many wonderful styles of art for sale in the store
• to promote events, such as classes and "meet-the-artist" opportunities
• to inform visitors of new arrivals to the store and other announcements
The first two needs could be easily solved by static webpages. The last three, however, would require some ingenuity in order to meet both the "low or no cost" and "little technical knowledge" requirements. Sarah didn't have the budget to pay for the time that would be required to implement and configure custom scripts for her site, nor did she have the time or inclination to learn the technical skills that could reduce the cost for installing those components.
So we looked for cheap third-party solutions. Her events calendar could be maintained for free on the very easy to use Google Calendar, then fed to her site via GCal's talent for producing RSS feeds. We found a similar work-around for the update feature, by using a feed from the free Blogger blogging platform. For the image gallery, we turned to image hosting site SmugMug, which gives Sarah the opportunity to easily upload and organize images; for a small yearly fee, we would be able to customize the look of the SmugMug site to match that of the rest of Sacred Art's site.
The next stage of the project was to create a new visual design that would be adaptable to these solutions, and would also more accurately reflect the character of the store than the Apple-esque gray text on a white background that had previously comprised the site. Katie devised a design with a rough, hand-made feel that manages to be slightly funky but still clean enough to not feel cluttered. The color scheme is based on the colors of the Sacred Art logo and the unique dark green that covers the store's facade.
Finally, it was up to me to build the actual pages, combining the design with the technology. The site was launched the day before Thanksgiving, the deadline we had set so that the site would be up and running for the holiday shopping season. Sarah is extremely happy with the site, and Katie and I enjoyed the process of creating something for a business that we really believe in. I think it's a great case example of how, with a little strategic planning, good websites don't need to cost an arm and a leg.
Labels: design, projectupdate, webtech
Thursday, January 10, 2008
How I Became a Designer
This fascination with story runs deep in my consciousness. On one of my favorite podcasts, "Design Matters," host Debbie Millman often asks her guests the question (which she admits to lifting form Milton Glaser): what is your first creative memory? If I ask myself this question, I find a neatly packaged origin story for my lifelong interest in narrative. As a young child in the heyday of Star Wars mania, I had dozens of the little plastic action figures ("They're not dolls!" I insisted) based on the film, for which I would construct and act out elaborate stories that were grounded in the universe of the movies but taken in very different directions -- I distinctly remember a visit by an Imperial Star Destroyer to a fast-food drive-through, for example. Often, I would play out these scenarios over and over, making tweaks to the storyline here and there, until I either got them just right or simply abandoned them in favor of a new idea.
From Star Wars I moved on to classical mythology, then Arthurian legend, Celtic myth and Joseph Campbell in high school. At Oberlin College, I created an individual major in Comparative Mythology. One of my advisors was an expert on the Ramayana, a Hindu religious epic that has been told and retold countless times over the last two millenia. In the last twenty years or so, the story has become embroiled in Indian political disputes due to its adoption by the Hindu right as a kind of acid test for determining the boundaries of the Indian nation; these political disputes were also closely linked to traditional and modern visual representations of the story. This interest launched me into graduate school at the University of Chicago Divinity School, where I earned a master's degree and put in an additional three years in the History of Religions Ph.D. program, studying the ways in which religion, the idea of the nation, and visual media overlap in South Asia.
In the meantime, I had become a designer almost by accident. Though I had grown up in a house full of art and interest in the visual -- my mother was a landscaper and my stepfather an illustrator and graphic designer -- I had never thought of myself as having much artistic talent. After all, I couldn't draw or paint. In the year between my graduation from college and beginning grad school, however, I took a job as electronic projects intern in Oberlin's Office of College Relations and discovered the power of computers for creating visual artifacts, as well as the unique challenges of information architecture for the emerging medium of the web. When I headed to grad school, I took a work-study position building websites and later designing print materials for an on-campus research center. I discovered to my delight that design was not all that different from the story-telling that I was studying in my academic life -- at it's core, all communication is about telling a story, but I was now telling stories with image and typography rather than words.
Eventually, I decided that I was enjoying doing the actual story-telling more than I was enjoying studying it, and in 2006 I decided to withdraw from school and devote myself full-time to design. Along with working full-time, I started taking on freelance projects, and in 2007 founded Design:Intelligent, a collective of Chicago freelance designers who share clients, knowledge, and resources. Still, though, I was uncertain about hanging out my shingle as a "designer." There is an ongoing debate in the design community about the kinds of training one needs to be a good designer (see this, for an example), which often leads those who understandably wish to protect their professional standing to bewail a hypothetical mob of n00bs who think that learning Photoshop makes them designers. In the back of my mind, there was a little voice that asked: "Aren't you just one of those n00bs?"
I've come to realize, however, that a designer is really a problem-solver. A degree in design is an excellent way to gain skills in solving problems of visual communication, but it's not the only way. Since the day I decided this was going to be my career, I have immersed myself in books, discussion boards, mailing lists, converstations and podcasts devoted to design -- I am constantly reading, listening, and observing the world through the lens of one who must help others communicate visually, learning through experience what works and what does not. Perhaps the best piece of advice I've ever received was from a designer friend, who said the best way to learn design was simply to “Look at everything.” And I've never looked at anything the same way since.
Labels: design, personalnarrative